Menu
Description
The <div.menu> entity and its variations form a distinct content area for a menu that spans the full width of a page. It includes various stylings that can be applied as well such as .not-padded and .detailed.
Intent
This entity can be employed by any module to create a menu. It contains a <ul> or <ol> entity inside.
Example Code
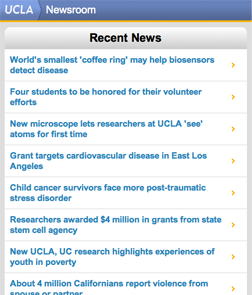
This is an example menu that leverages several different components of menu styling.
<div class="menu detailed not-padded">
<h1 class="light">{MENU_TITLE}</h1>
<ul>
<li>
<a href="{LINK_URL_1}">
{LINK_TITLE_1}
</a></li>
<li>
<a href="{LINK_URL_2}">
{LINK_TITLE_2}
</a></li>
<li class="menu-last">
<a href="{LINK_URL_3}">
{LINK_TITLE_3}
</a></li>
</ul>
</div>
In all cases, the containing entity of a menu is a div.menu. This allows the use of both ordered list items (selectable entities in the menu) and other items such as headers or content detail areas. In addition, it provides .detailed and .not-padded for additional styling of the entire menu.
Within most menus, the first element will be an <h1> or <h4> representing the menu title. In these cases, .light is available for both. However, a header element is optional in any case. After the header (or at the beginning of <div.menu> if no header is used) comes an <ol> element, which provides the menu item styling. No additional classes are needed at the child level. To add subtitle text to a detailed menu (a menu with the .detailed styling class), use <span.smallprint>.
This code demonstrates a .detailed menu item that includes subtext:
<li>
<a href="{LINK_URL}">{LINK_TITLE}
<br /><span class="smallprint">{LINK_EXTRA_TEXT}></span></a>
</li>
The UCLA Newsroom application uses .menu with .detailed. It also employs the <h1.light> entity.