Content
Description
The <div.content> entity and its variations form a distinct content area for a set of text that spans the full width of a page. It includes various stylings that can be applied as well such as .content.not-padded.
Intent
This entity can be employed by any module to create a content area. Most commonly, it will contain an <h1> header and <div> or <p> tags to separate different blocks of content.
Example Code
This is an example content area that leverages several different components of the style.
<div class="content">
<h1 class="light">{CONTENT_TITLE}</h1>
<div>{CONTENT_BLOCK}</div>
<p>{CONTENT_TEXT_BLOCK_1}</p>
<p>{CONTENT_TEXT_BLOCK_2}</p>
</div>
In all cases, the .content containing entity is a <div>. This allows the use of both traditionally inline entities <h1> and <p> and the block entity <div>, where the direct children of the <div.content> are all distinct content blocks. In addition, the framework provides <div.not-padded> for additional styling of the content area (removes rounded corners and padding).
Within most content areas, the first element will be an <h1> used as a title heading, with the .light style optionally available. After the header (or at the beginning of the <div.content> if no header is used) comes a set of either <div> or <p> tags which define individual elements in the content elements area. No additional classes are needed at this child level, but a couple are optionally available. The <div.button> element creates a "button-like" content entity which should have an <a> tag surrounding its interior content, and in addition a .label class makes it possible to have labels, both for <div.button> and for the more general <p> and <div> tags within <.content>.
See below for an example using <div.button> and <div.label>:
<div class="content">
<h1 class="light">{CONTENT_TITLE}</h1>
<div class="button">
<a href="{BUTTON_LINK}">
<div class="label">{BUTTON_LABEL}</div>
{BUTTON_VALUE}</a>
</div>
</div>
As a note, at the direct child level of .content, the framework defines <h1> and <p> as block entities because of the way in which it separates pieces of content. To add multiple paragraphs of content within a single content element block, add another <div> within the <div.content-full> element, and then place paragraphs within that child <div>:
<div class="content not-padded">
<div>
<p>{PARAGRAPH_1_BLOCK_1}<p>
<p>{PARAGRAPH_2_BLOCK_1}<p>
</div>
<div>
<p>{PARAGRAPH_3_BLOCK_2}<p>
<p>{PARAGRAPH_4_BLOCK_2}<p>
</div>
</div>
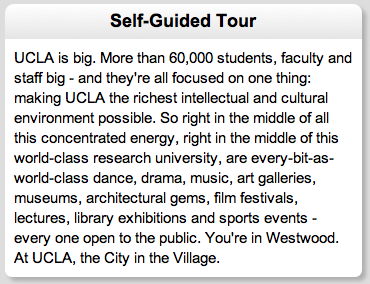
The UCLA tour app welcome message uses .content. It also employs the <h1.light> class.